この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
前回はコミット履歴をグラフィカルに管理できる拡張機能を紹介しました。今回はVisual Studio Code(以下、VS Code)でローカルに作成したリポジトリをGitHubへ発行したり、その逆にリモートリポジトリをローカルにクローンしたりといった、GitHubとVS Codeの連携操作の基本的な部分を見てみましょう。
ローカルのリポジトリをGitHubに公開
ここではローカルな環境に「vscodepy_19」というフォルダを作成して、そこにREADME.mdファイルを作成したものとします。
この時点ではリポジトリの初期化を行っていません。そのため、サイドバーの表示を[ソース管理]ビューに切り替えると次のようになります。
普通に[リポジトリを初期化する]ボタンをクリックしてもよいのですが、ここではその下にある[GitHubに公開]ボタンを使ってみます。GitHubで新規にリポジトリを作成して、それをローカルにクローンして、VS Codeで扱おうとすると、いろいろな手順を踏む必要がありますが、VS Codeでローカルなリポジトリを作成して、それをGitHubで公開するのはとても簡単です。
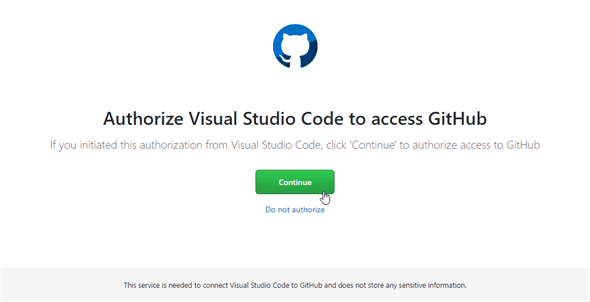
本当に簡単かどうか、実際に試してみましょう。上の画像の[GitHubへ公開]ボタンをクリックしてください。すると、以下のようなダイアログが表示されます(以下はWindowsのもの。実際のダイアログがOSごとに異なるものになるでしょう)。
 VS CodeからGitHubへのサインインを促すダイアログ
VS CodeからGitHubへのサインインを促すダイアログ[許可]ボタンをクリックすると、Webブラウザに次のようなタブが表示されます。
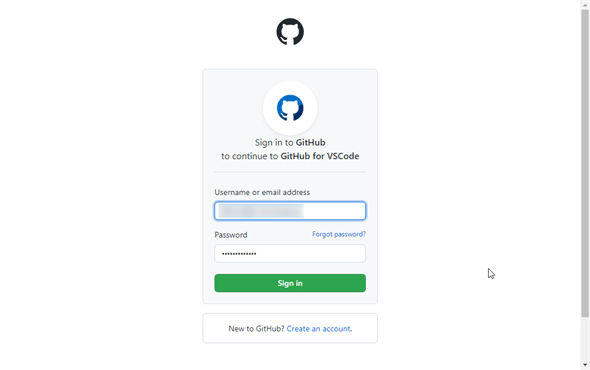
[Continue]ボタンをクリックすると、WebブラウザでGitHubへサインインしていないと、次のようにサインイン画面が表示されるのでサインインをしてください。
サインインが終わるか、既にサインインしていれば、表示が次のように変わります(VS CodeとGitHubはサインインに使用したアカウントでひも付けられます。「git config --global user.name」コマンドや「git config --global user.email」コマンドで設定したアカウントやe-mailアドレスが使われるわけではありません。もちろん、多くの場合はそれらのアカウントを使ってサインインをしているとは思いますが)。
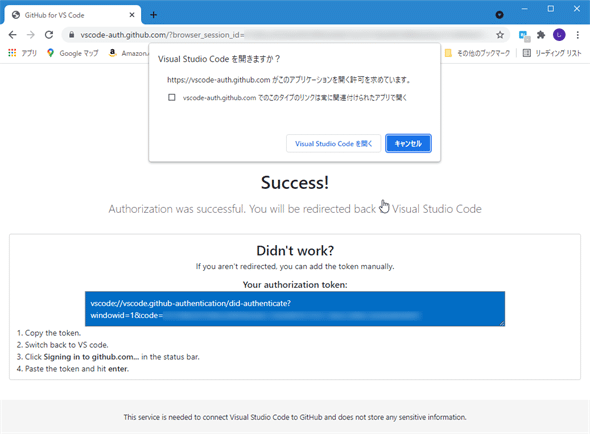
[Visual Studio Codeを開く]ボタンをクリックすると、制御がVS Codeに移って、次のダイアログが表示されます。
 認証が成功し、制御がVS Codeに移ったところで表示されるダイアログ
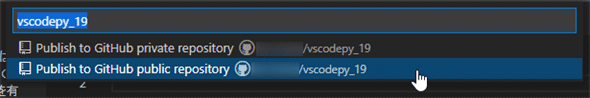
認証が成功し、制御がVS Codeに移ったところで表示されるダイアログ[開く]ボタンをクリックすると、次にコマンドパレットにGitHub上のリポジトリをパブリックなものにするか、プライベートなものにするかを問い合わせる画面が表示されます。
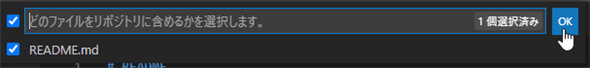
ここではパブリックなリポジトリを選択しました。続けて、リポジトリに含めるファイルを選択するダイアログが表示されるので、必要なものを選択しましょう。
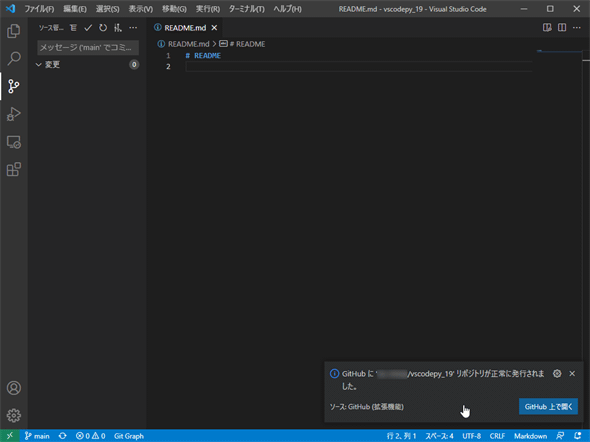
といっても、ここではREADME.mdファイルしかないので、それを選択して、[OK]ボタンをクリックするだけです。その後、リモートリポジトリがGitHub上で作成され、ファイルがコピーされて、以下のようにリポジトリの発行が完了します。
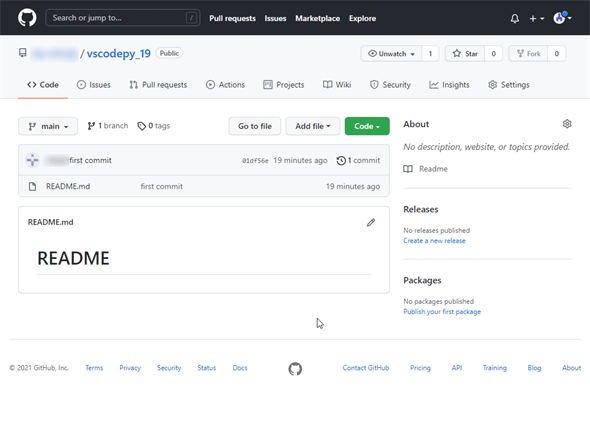
GitHub上でリポジトリを表示すると、次のように確かにリモートリポジトリが作られていることが分かります。
このようにVS Codeでは、ローカルなリポジトリを作成して、それをGitHub上のリモートリポジトリとして発行するのがとても簡単に行えます。
リポジトリのクローン
その一方で、既存のリモートリポジトリをローカルにクローンすることもよくあります。今度は今作成したリモートリポジトリを、ローカルな環境にクローンしてみましょう(ここでは、最初のフォルダとは別のフォルダにクローンします)。
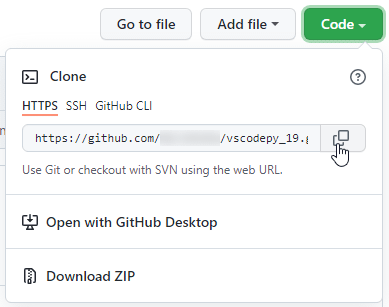
先ほどの画面でクローンに必要になるURLをコピーしておきましょう。
 リポジトリのURLをコピーしておく
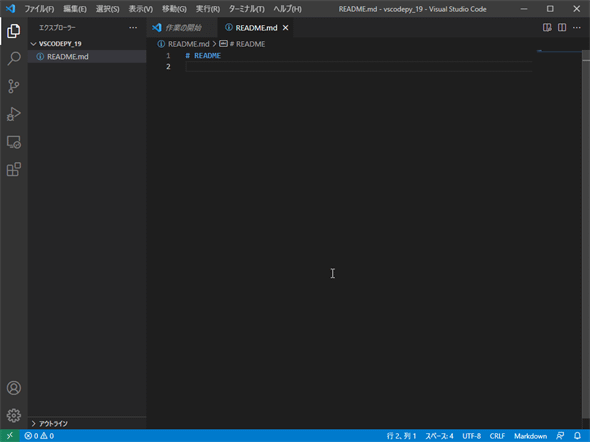
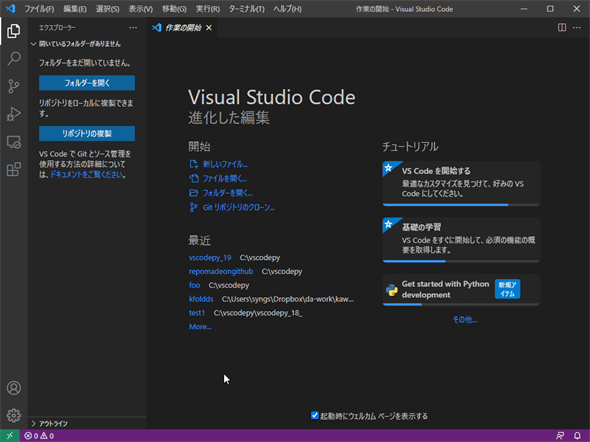
リポジトリのURLをコピーしておくコピーをしたら、VS Codeで先ほどのフォルダを閉じるか、新規にウィンドウを作成しましょう。[エクスプローラー]ビューは次のような表示になります。
ここで使うのは[リポジトリの複製]ボタンです。これをクリックすると、次のようにリポジトリのURLを入力するダイアログが表示されます。
先ほどの操作でVS CodeからGitHubへのサインインが完了しているので、[GitHubから複製]をクリックしてももう一度リモートリポジトリのURLを指定するダイアログが表示されるだけです。が、サインインしていない状態では、先ほど見たようなVS CodeからGitHubへのアクセスを認証する画面が表示されてから、リモートリポジトリのURLを入力することになります。なお、先ほどのリポジトリはパブリックにしたので、クローンするだけであれば、GitHubへのサインインは必要ありません。
Copyright© Digital Advantage Corp. All Rights Reserved.
VS Codeでソースコード管理:リポジトリをGitHubに発行してみよう - ITmedia
Read More

![[ソース管理]ビュー](https://image.itmedia.co.jp/ait/articles/2110/29/di-vscp1902.gif)










No comments:
Post a Comment